Soo I'm learning JavaScript for quite a time now. I'm using resources like freeCodeCamp and W3Schools. It seems, I grasp better with these Words Based sources rather than Video Tutorials. Though, I also prefer Scrimba, but you can't call it Just another Video Tutorial as it's pretty interactive.
Majority of my time is spent in Learning via Projects and in my opinion it's The BEST way to learn to code. Sure, one can build a more attractive or better functional project by watching a guided tutorial, but at the end of the day, it's not your own code.
Now thinking of Projects, one very popular project that came in my mind was TO DO List, it's soo popular that you'll often find people saying "Don't put a TO DO List in your Resume".
Well, maybe it's not that complex. But being a beginner I find it perfect to do some action.
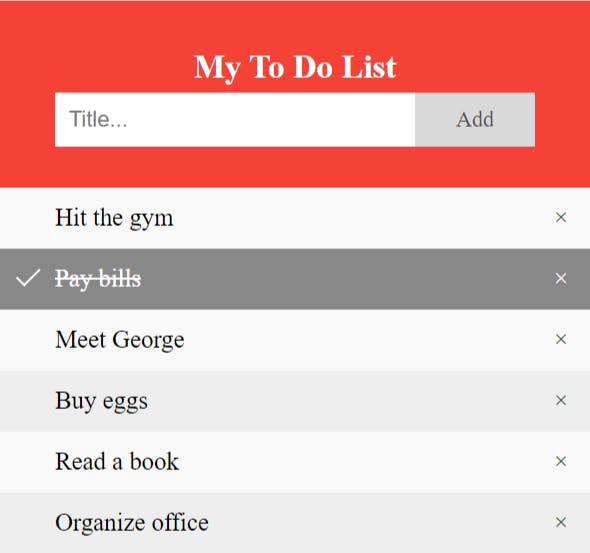
So I searched To Do List JavaScript to get a demo of a basic app. And I found this

So I decided to take this as a reference. And make something functionally similar.
PermalinkInitial Thoughts
- I'll need
inputto get hold of new Tasks - Then on clicking ADD
buttona JavaScript function should trigger, which will add new task in the list - Each Task entry seems like a container with one
pand one crossbuttonto remove - On clicking each Task
pgets strike,background-colorchanges and a new Tick icon appears - On clicking Cross
buttona Task get removed - So overall I'll need 3 functions
addNewTask()taskDone()andremoveTask()
PermalinkThe Beginning
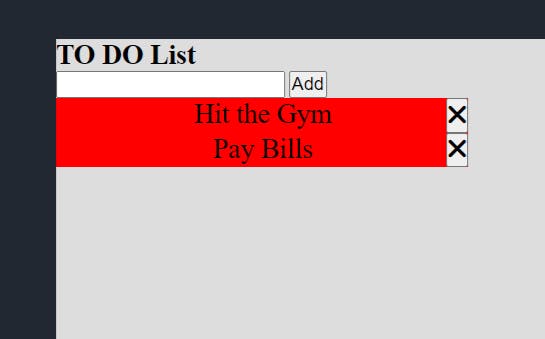
I started with HTML and basic temporary CSS, just to make the structure clear.

😂 It's quite Ugly, but as I said the CSS is Temporary.
So I had the ground set, it was time to put some Script. I started with addNewTask() function first.
And then came...
PermalinkThe First Hurdle 🚧
I was confused, Are those tasks stored in an array ? or Is a new container is added every time ADD is clicked ?
Wait! Can you add HTML elements using JavaScript, coz if that's possible then I'm sorted.
So I searched for same, and found createElement. And that's why I like learning via doing soo much, you first FEEL the NEED and then discover if something like that exist.
So the moment I found about this new thing, I opened CodePen and started playing around with it.
PermalinkSecond Hurdle 🚧
I was done with my addNewTask() function and started working on taskDone(). So this function was supposed to do things:
- Strike
p - Change
background-color - Make
opacityof Tick Mark1
Now to do all these, I had to add an event listener onclick in each of my task entries. So I went back in addNewTask() and added this code :
newDiv.onclick = taskDone(newDiv.id)
Now I'm sure some of you got that this code is not right. My intention was When clicked on task entry run addNewTask() but what it's actually doing was Running taskDone() and assigning it's value to newDiv.onclick
I was confused for soo long, why the heck it's not functioning. Finally, I decided to ask for help and I always found freeCodeCamp's Discord server to be the best place to ask for help.
And I got this as answer:
The problem is this line:
newDiv.onclick = taskDone(newDiv.id)
You are calling taskDone and assigning its result to onclick.
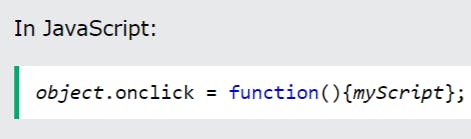
So I went back to basics and referred W3Schools article on onclick.

Ahh! How can I make such mistake. I tweaked my code :
newDiv.onclick = function() {taskDone(newDiv.id)};
And now it was Perfect !
PermalinkEnd of Day 1
So Yes that was the progress soo far. Tomorrow I've to work on removeTask() and a better CSS.
Btw, if you are on Twitter, Let's Connect.
Excited for Tomorrow !





